Kombinatoren und komplexe Selektoren (1 von 2)
Definition
Sogenannte Kombinatoren stellen eine logische Beziehung zwischen zwei einfachen oder verbundenen Selektoren
her. Solche verknüpften Selektoren werden auch Kombinationsselektoren genannt. Es lassen sich alle Typen von einfachen Selektoren, die Sie bereits
kennengelernt haben, miteinander verknüpfen. Die Kombinatoren selbst sind jeweils
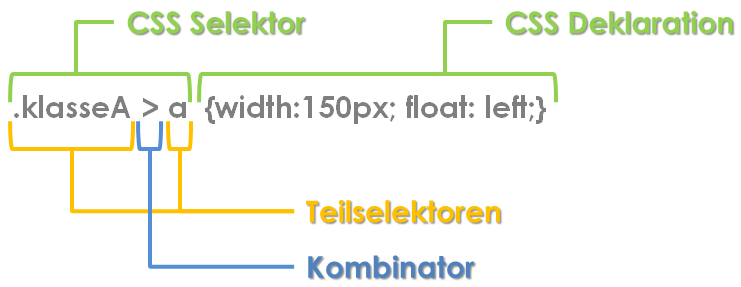
nur einzelne Zeichen, die zwischen zwei Selektoren notiert werden. Die einfachen
bzw. verbundenen Selektoren vor und nach dem Kombinator werden als Teilselektoren bezeichnet.
Die folgende Übersicht gibt einen Überblick über die zur Verfügung stehenden Kombinatoren. A und B sind die Teilselektoren und können dabei zum Beispiel einfache Klassenselektoren
sein.
| Kombinator | Beschreibung |
|---|---|
| A > B | Der Kindselektor wählt jedes Element B aus, dass ein direktes Kind eines Elements A ist.
Beispiel: .eins > a {color: green;} Alle Links innerhalb eines Elements, das der Klasse .eins angehört, werden grün dargestellt. Ist der Link jedoch tiefer geschachtelt, also zum Beispiel eine Tabelle innerhalb des Elements, das der Klasse .eins angehört, wird die Deklaration nicht angewendet. |
| A B | Der Nachfahrenselektor wählt jedes Element B aus, das ein Nachkomme (engl. descendant) eines Elements A ist. Ein Nachkomme kann ein Kindelement oder das Kind eines
Kindes eines Kindes sein.
Beispiel: p a {color: green;} Alle Links innerhalb eines Textes vom Typ p werden grün dargestellt. Der Link muss sich nicht direkt im Text befinden, sondern kann beispielsweise auch in einer Stichpunktliste (Element ul) innerhalb des Textes auftauchen. |
| A + B | Der Nachbarselektor wählt jedes Element B, das sich auf gleicher Ebene direkt hinter einem Element
A befindet, also: das nächste Kindelement der gleichen Eltern.
Beispiel: h1 + p {color: green;} Ein Textabschnitt vom Typ p, der einer Überschrift vom Typ h1 auf gleicher Ebene folgt, wird grün dargestellt. |
| A ~ B | Der Geschwisterselektor wählt jedes Element B, das sich auf gleicher Ebene hinter einem Element A befindet.
Im Unterschied zum Nachbarselektor kann man unterschiedlich viele Geschwister
haben, die an unterschiedlichen Stellen wohnen. Nachbarn hingegen wohnen immer
nebenan.
Beispiel: h1 ~ p {color: green;} Alle Textabschnitte vom Typ p, die einer Überschrift vom Typ h1 auf gleicher Ebene folgen, werden grün dargestellt. |