Debugging in der Browser-Konsole (2 von 3)
Im Werkzeug-Fenster sind für unsere Zwecke folgende Reiter von Interesse:
- Elemente / Elements bzw. Inspektor oder auch DOM-Explorer
Hier findet sich eine Übersicht des aktuell geöffneten HTML-Dokuments und seiner DOM-Elemente (siehe. Kapitel 3 und 4). - Konsole
Über die textbasierte Browser-Konsole werden Fehlermeldungen von z. B. JavaScript ausgegeben. - Debugger bzw. (in Chrome) Sources
Der Debugger ist ein hilfreiches Werkzeug, um einen Fehler im Programm Schritt für Schritt zu analysieren.
Das Debugging in einem Webbrowser soll nun anhand des schon bekannten Beispiels (Kapitel 5.2), das jetzt mit zwei Codezeilen erweitert wurde, erläutert werden.
Praxisaufgabe
Erstellen Sie ein neues HTML-Dokument und eine neue js-Datei. Übertragen Sie den folgenden Quellcode in die HTML-Datei:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html> <html> <head> <title>Debug-Beispiel</title> <meta charset="UTF-8"> </head> <body> <button id="aufrufButton">Aufruf starten</button> <script src="js/debug.js"></script> </body> </html> |
In die js-Datei fügen Sie bitte den folgenden Code ein:
1 2 3 4 5 6 7 8 9 10 11 | function helloWorld() { alert("Hello World!"); console.log("Konsolenausgabe am Ende der Funktion"); } var button = document.querySelector("#aufrufButton"); button.addEventListener("click", helloWorld, true); console.log("Konsolenausgabe am Ende der js-Datei"; |
Achten Sie darauf, dass Sie die js-Datei korrekt in das HTML-Dokument einbinden, indem Sie das src-Attribut des script-Elements zum Pfad Ihrer js-Datei setzen. Öffnen Sie das HTML-Dokument anschließend mit einem Webbrowser.
Prüfen Sie, ob der Button der Webseite funktionsfähig ist und schauen Sie gegebenenfalls
in der Browser-Konsole nach, die Sie durch Drücken von "F12" öffnen können.
Hinweis
Die vollständige HTML- und js-Datei finden Sie im Kursverzeichnis unter:
work/Kapitel5/5.3/debug.html
work/Kapitel5/5.3/js/debug.js
work/Kapitel5/5.3/debug.html
work/Kapitel5/5.3/js/debug.js
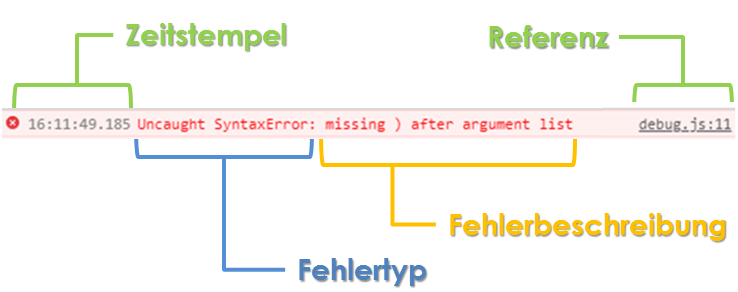
Eine Fehlerausgabe besteht oftmals aus drei bis vier Bestandteilen:
- Der Fehlertyp wird in eine Kategorie eingeordnet und ausgegeben. In der Fehlerausgabe der Praxisaufgabe war dies der Teil Uncaught SyntaxError.
- Eine menschenlesbare, automatisch erzeugte Nachricht wird zusätzlich zur Fehlerkategorie angezeigt. Die automatisch erzeugte Nachricht enthält im besten Fall nähere Informationen über den Fehler und im schlechtesten Fall eine sehr verallgemeinerte Formulierung. In der Praxisaufgabe erzeugte die Fehlerausgabe die recht detaillierte Nachricht: missing ) after argument list.
- In den meisten Fällen wird eine Referenz genannt, welche die Datei mit der jeweiligen Zeile im Code aufführt, in der der Fehler aufgetreten ist. Das war in der Praxisaufgabe debug.js:11.
- Je nach Einstellungsoptionen wird ein Zeitstempel angezeigt. In der Ausgabe des Praxisbeispiels lautete der Zeitstempel: 19:26:43.897.
Hinweis
Eine umfangreiche Auflistung von Fehlermeldungen (in englischer Sprache) finden Sie unter folgendem Link:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors
Eine Fehlermeldung, die in der Konsole ausgegeben wurde, kann dort nachgeschlagen werden. In der Liste ist auch ein Eintrag zu dem Fehler SyntaxError: missing ) after argument list zu finden. Die einzelnen Auflistungspunkte enthalten Links zu Beispielen, die den jeweiligen Fehler ausgelöst haben könnten.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors
Eine Fehlermeldung, die in der Konsole ausgegeben wurde, kann dort nachgeschlagen werden. In der Liste ist auch ein Eintrag zu dem Fehler SyntaxError: missing ) after argument list zu finden. Die einzelnen Auflistungspunkte enthalten Links zu Beispielen, die den jeweiligen Fehler ausgelöst haben könnten.